serMobile PRO | Ana Sayfa Tasarımı
Mobil uygulamanızın ana sayfa tasarımını, uygulamanıza serB2B sisteminize tanımlı dil seçeneklerine göre özelleştirebilir ve App Store, Google Play Store ve Huawei App Gallery* uygulama mağazalarında ek bir güncelleme onayı olmadan anında yayınlayabilirsiniz.
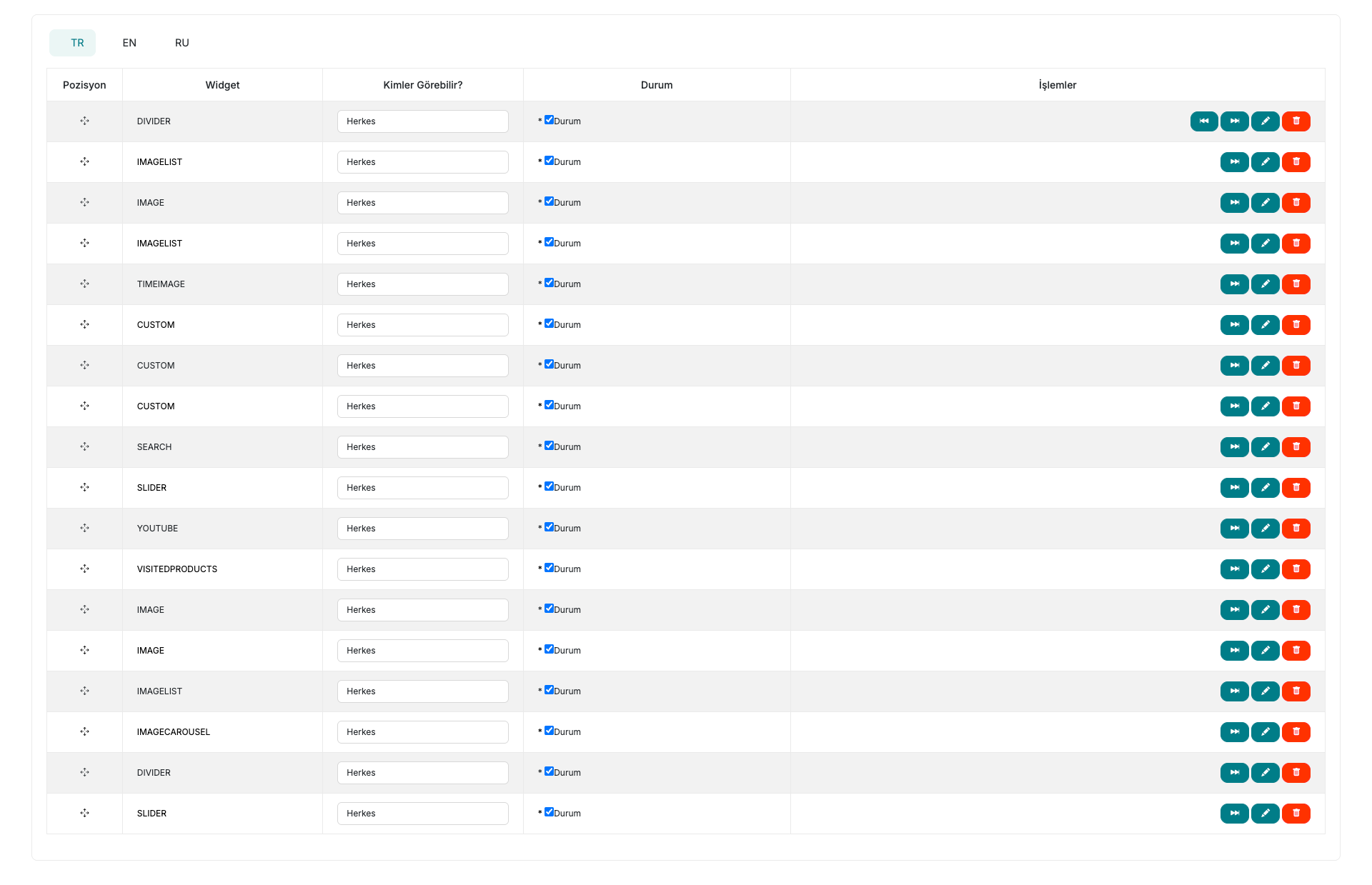
Yönetici panelinden Tasarım > ileri Düzey > serMobile PRO bölümüne giderek mobil uygulama ana sayfa tasarımına dilediğiniz kadar widget ekleyerek özelleştirebilir ve kolayca yönetebilirsiniz.


serMobile PRO uygulamanız hangi uygulama mağazalarında yayında ise tasarım değişikliği gerçekleşir. Uygulamanızın tüm uygulama mağazalarında yer alması ile ilgili bilgi almak için [email protected] adresi ile iletişime geçebilirsiniz.
Başlamadan Önce
serMobile PRO | Image Dosyaları Nasıl Oluşturulur?
Mobil uygulamanızın ana sayfasındaki tasarımınızın nasıl olduğuna karar verip, gerekli imajları oluşturun ve bilgisayarınıza her bir imaj ayrı olacak şekilde kaydedin.
serMobile PRO Widget komponentlerinin sunduğu kullanım modellerine bakarak tasarımınızı hazırlayın. İmaj dosyalarınızı ayrı oluşturun ve bilgisayarınıza .png .jpg .jpeg veya .webp formatında kaydedin.
Video içerikler için oluşturduğunuz dosya formatı .mp4 olmalıdır.
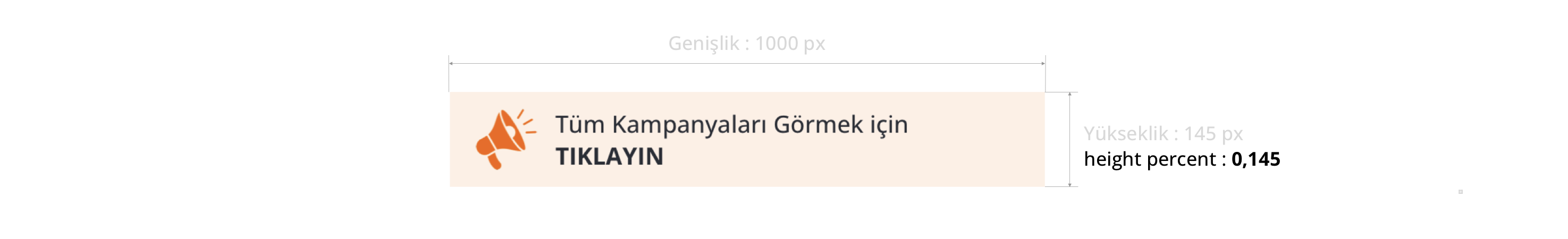
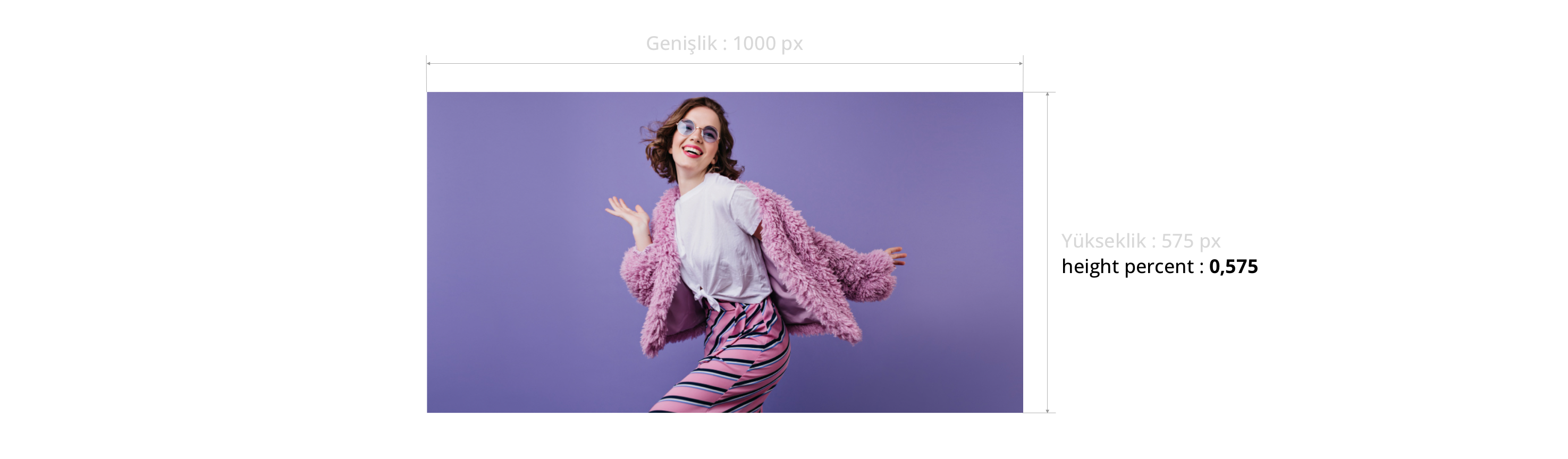
En yüksek kalitede içerik gösterimi için imaj genişliklerini 1000 px olarak belirleyin.
Uygulamanın optimum hızda çalışabilmesi için hazırladığınız imaj dosyalarının (.png .jpg .jpeg) boyutları 1 MB boyutundan küçük olması daha iyi bir kullanıcı deneyimi sağlamaktadır.
Uygulamanın optimum hızda çalışabilmesi için hazırladığınız video dosyalarının boyutları 2 MB boyutundan küçük olması daha iyi bir kullanıcı deneyimi sağlamaktadır.
serMobile PRO | Yönlendirmeler Nasıl Yapılır?
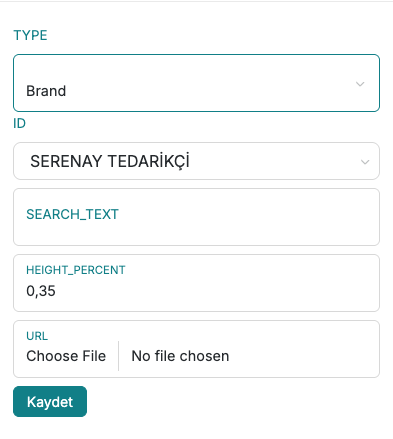
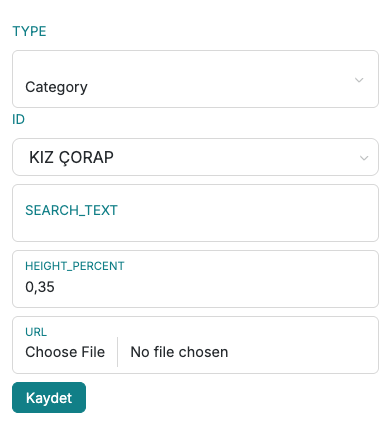
Eklenen her widget tıklandığında belirli alanlara yönlendirilebilir. Kullanıcı deneyimini daha etkin kılmak için eklenen her bir widget için yönlendirmeleri aşağıdaki görselde gördüğünüz gibi kolayca yapabilirsiniz.
- Örnek olarak; Main Category, Category, Brand, Group, Modal, Search gibi.
Eklenen widget türlerinde yönlendirme yapabilmek için TYPE sekmesinden nereye yönlendirme yapacağınızı seçmelisiniz.


serMobile PRO | Hangi Widget Ne İşe Yarar?
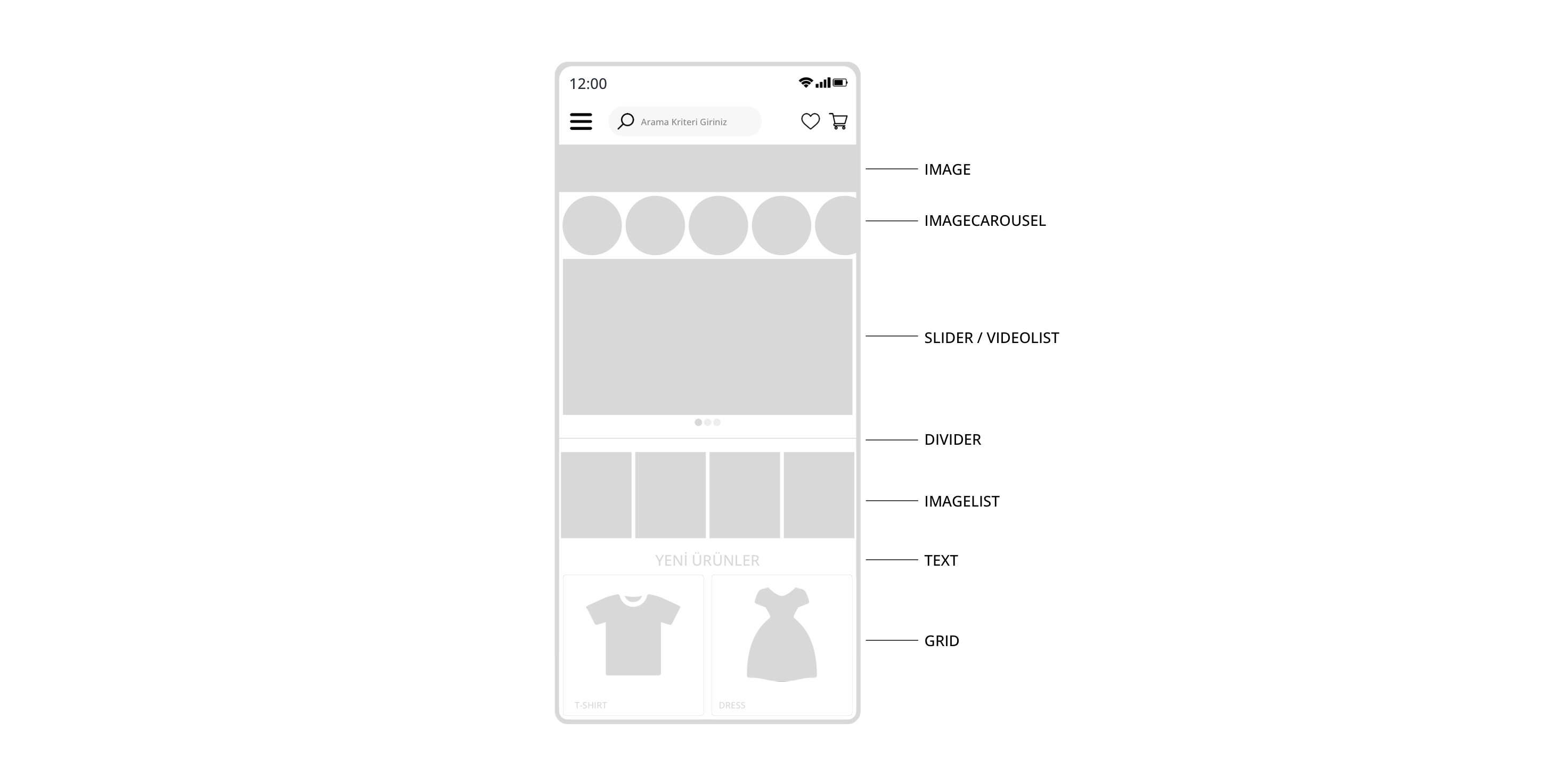
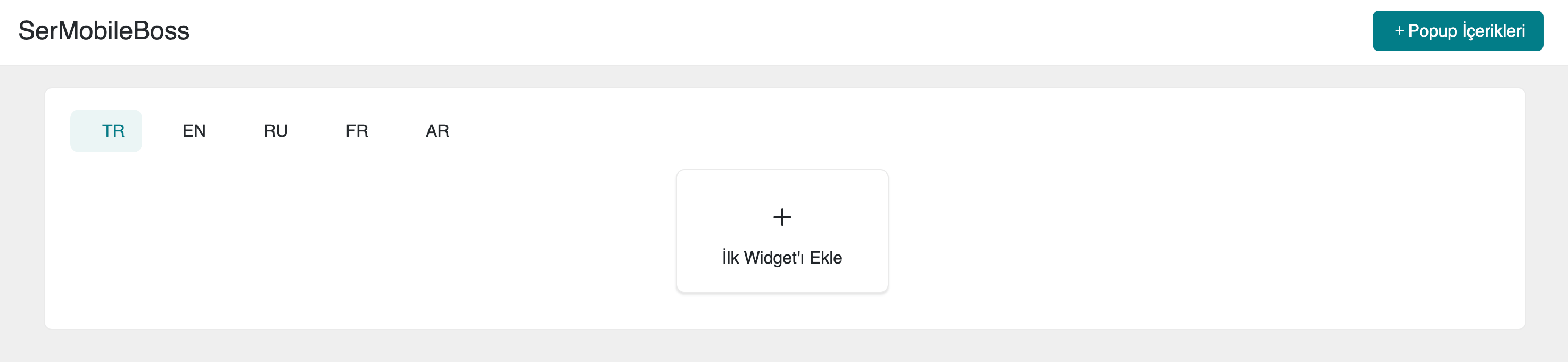
Mobil uygulamanızın ana sayfa tasarımını doğru bir biçimde SerMobileBoss ekranından ilgili widget türlerinden seçim yaparak ekleyin.
Widget Türleri

Widget | IMAGE
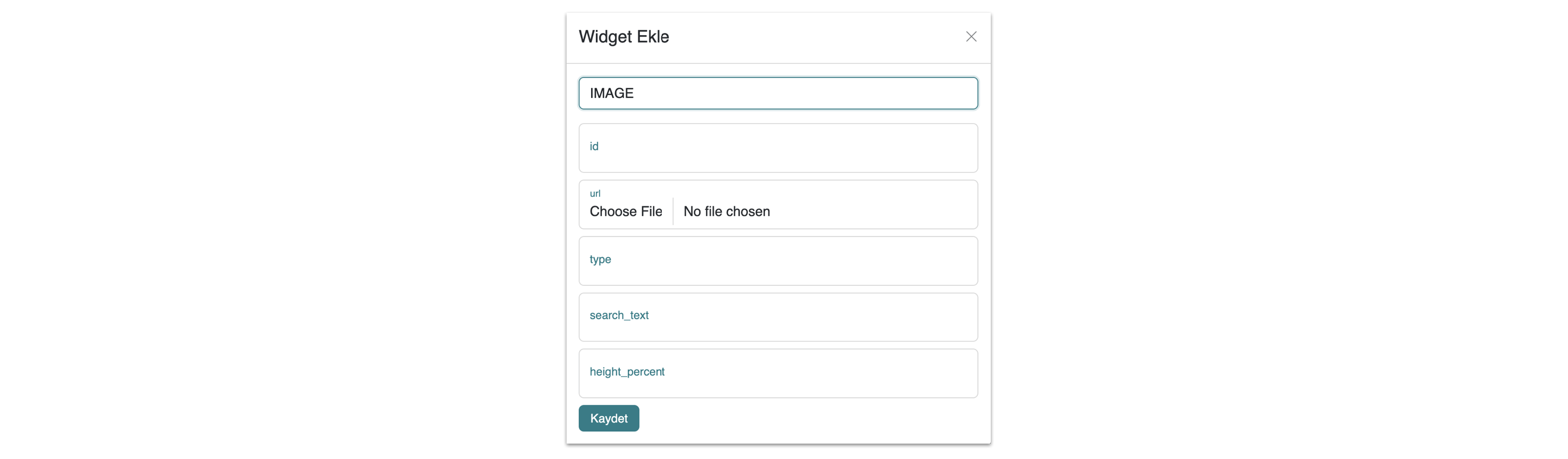
Bu widget ile dilediğiniz resmi mobil uygulamanıza kolayca ekleyebilirsiniz.
- Widget Ekle butonuna basın.
- IMAGE widget türünü seçin.
- Url bölümündeki Choose File tıklayarak yüklemek istediğiniz imaj dosyasını seçin.
- Kaydet butonuna basın.

Eğer yüklemek istediğiniz imaj dosyasına yönlendirme yapmak istiyorsanız id, type değerlerini girin.
En uygun görüntü kalitesini elde edebilmek için height percent değerini doğru girin.
Height Percent hesaplamak için örnek:

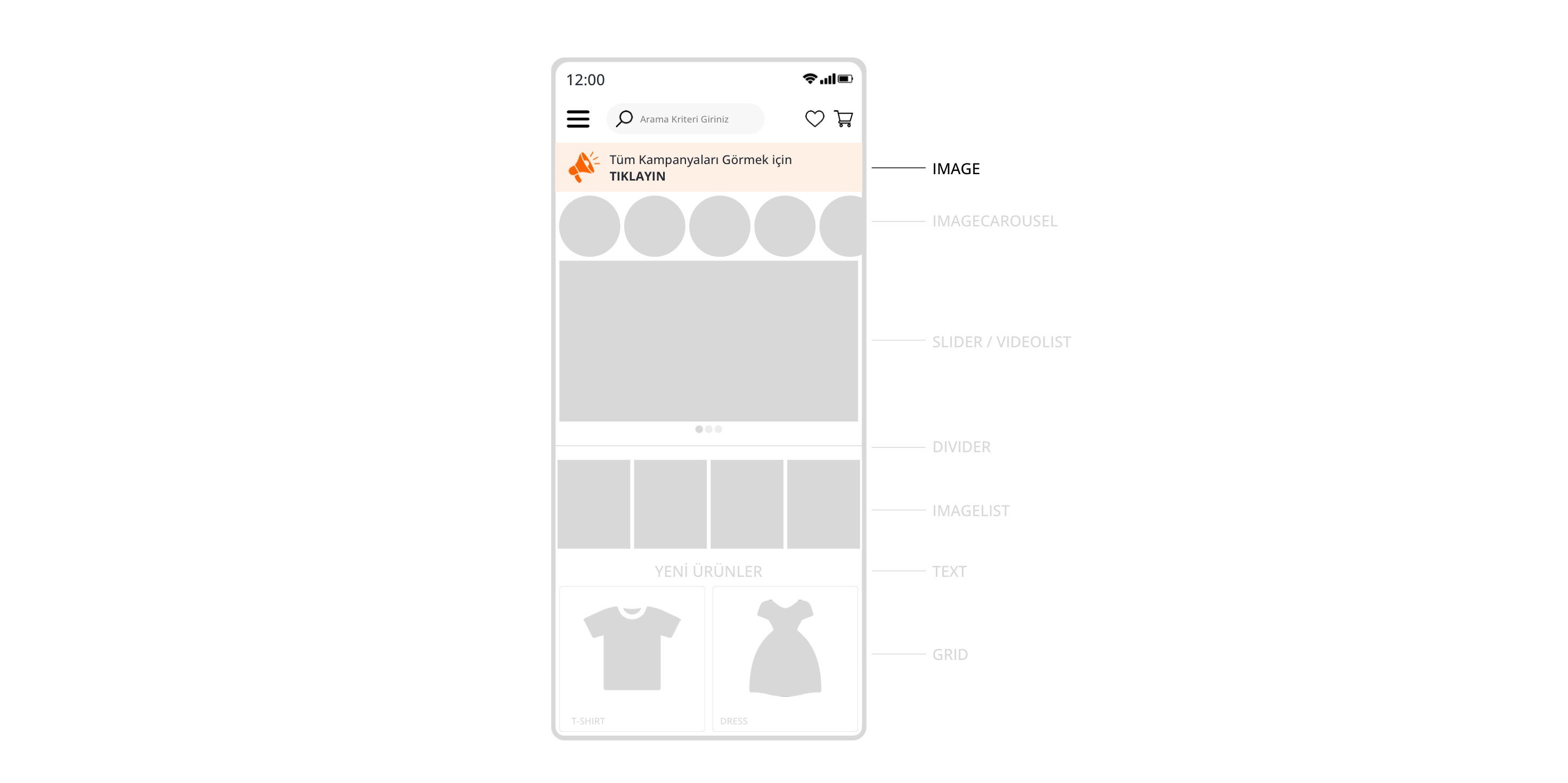
Çıktı Örneği:

Widget | IMAGECAROUSEL
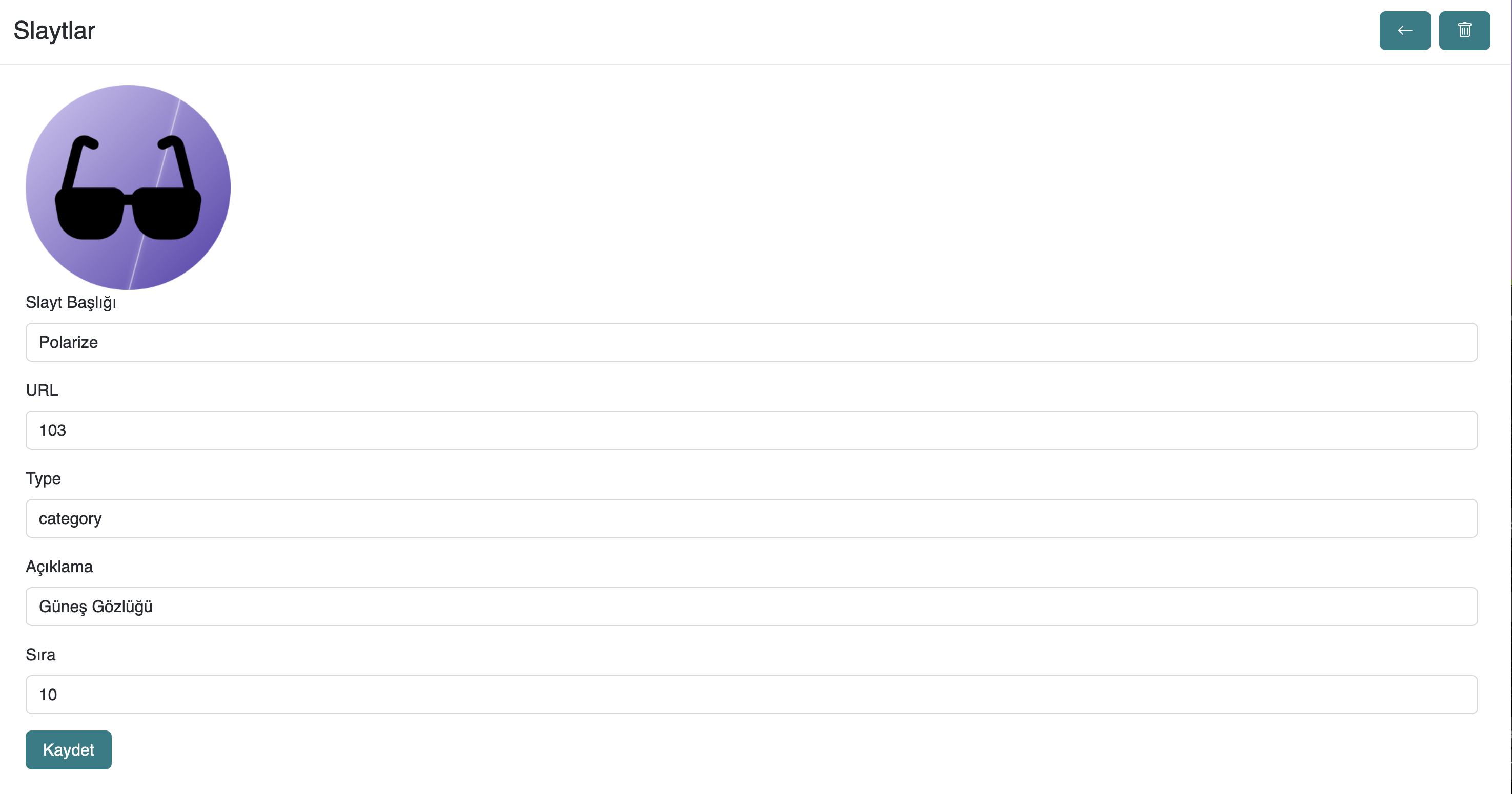
Bu widget ile dilediğiniz resimleri öncelikle Admin paneli üzerinden Tasarım > Slaytlar bölümüne ekleyin. Oluşturmuş olduğunuz Slayt'ın ID değerini IMAGECAROUSEL widget eklerken id alanına girin.
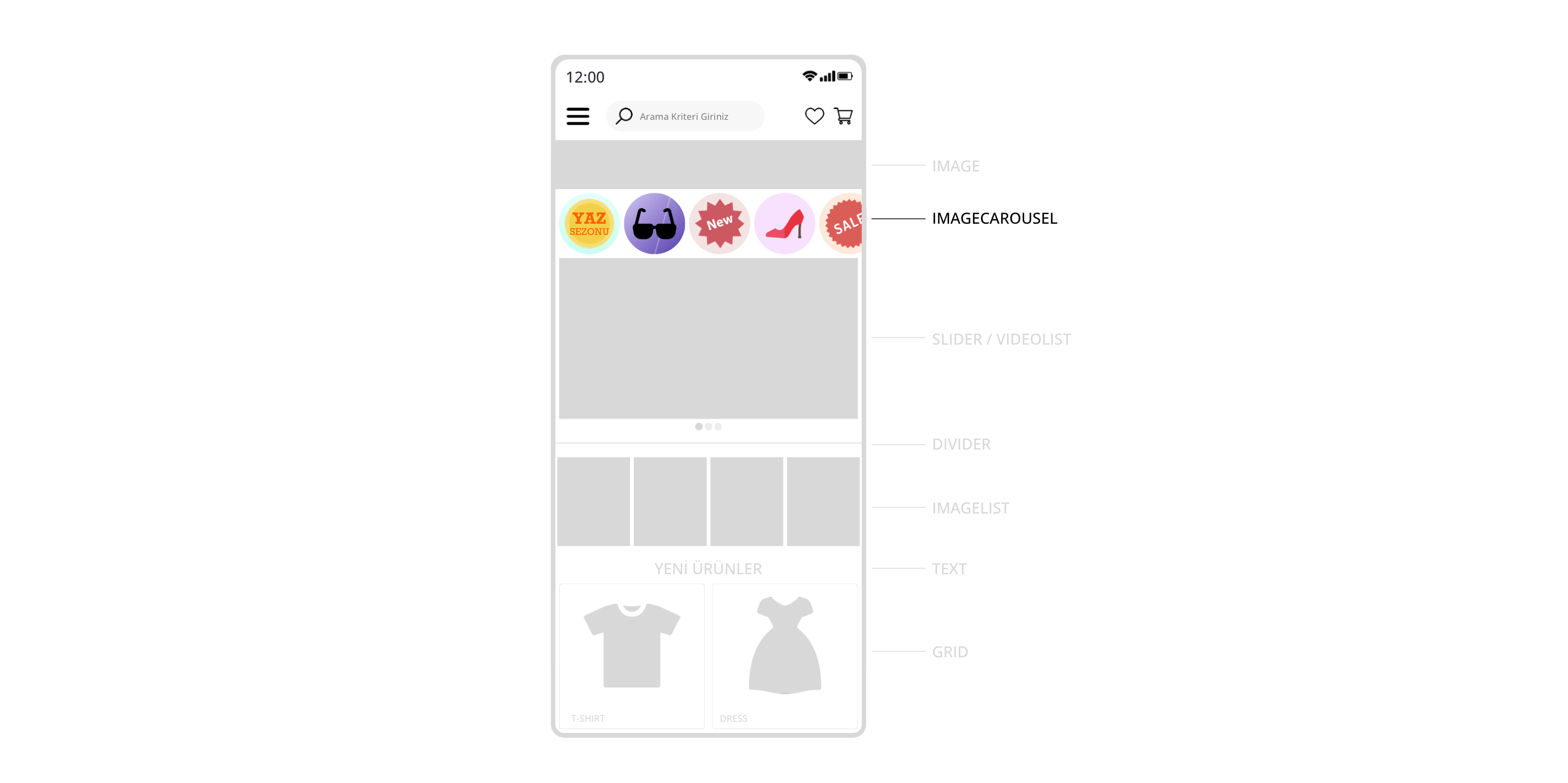
IMAGECAROUSEL için Slayt bölümü üzerinden eklenmiş olan resimler horizontal olarak hareket eder.
Slayt ID değerini bulmak için oluşturduğunuz Slayt ın bulunduğu sayfa URL' in sonunda bulunan sayı değerini not edin.
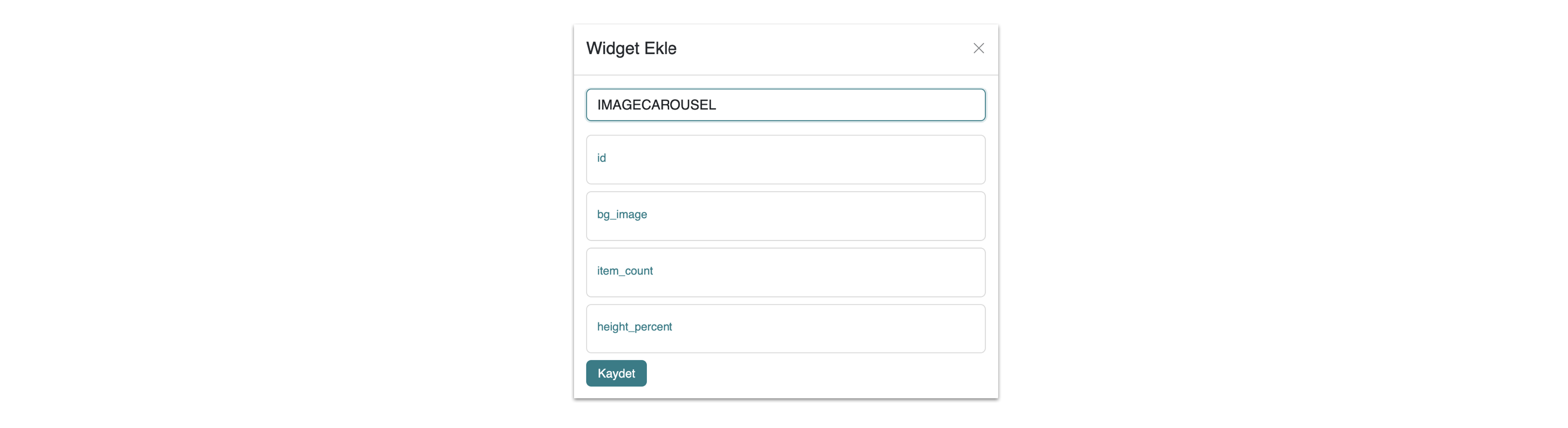
- Widget Ekle butonuna basın.
- IMAGECAROUSEL widget türünü seçin.
- Item_count alanına kaç adet resim görüntülenmesini istiyorsanız belirtin. (Örnek:4)
- Slayt ID değerini id alanına girin.
- Kaydet butonuna basın.

Eğer yüklemek istediğiniz imaj dosyasına yönlendirme yapmak istiyorsanız Slaytlar içerisine resim eklerken karşınıza çıkan penceredeki Type bölümüne type değerini URL bölümüne id değerini girin.

En uygun görüntü kalitesini elde edebilmek için height percent değerini doğru girin.
Height Percent hesaplamak için örnek:

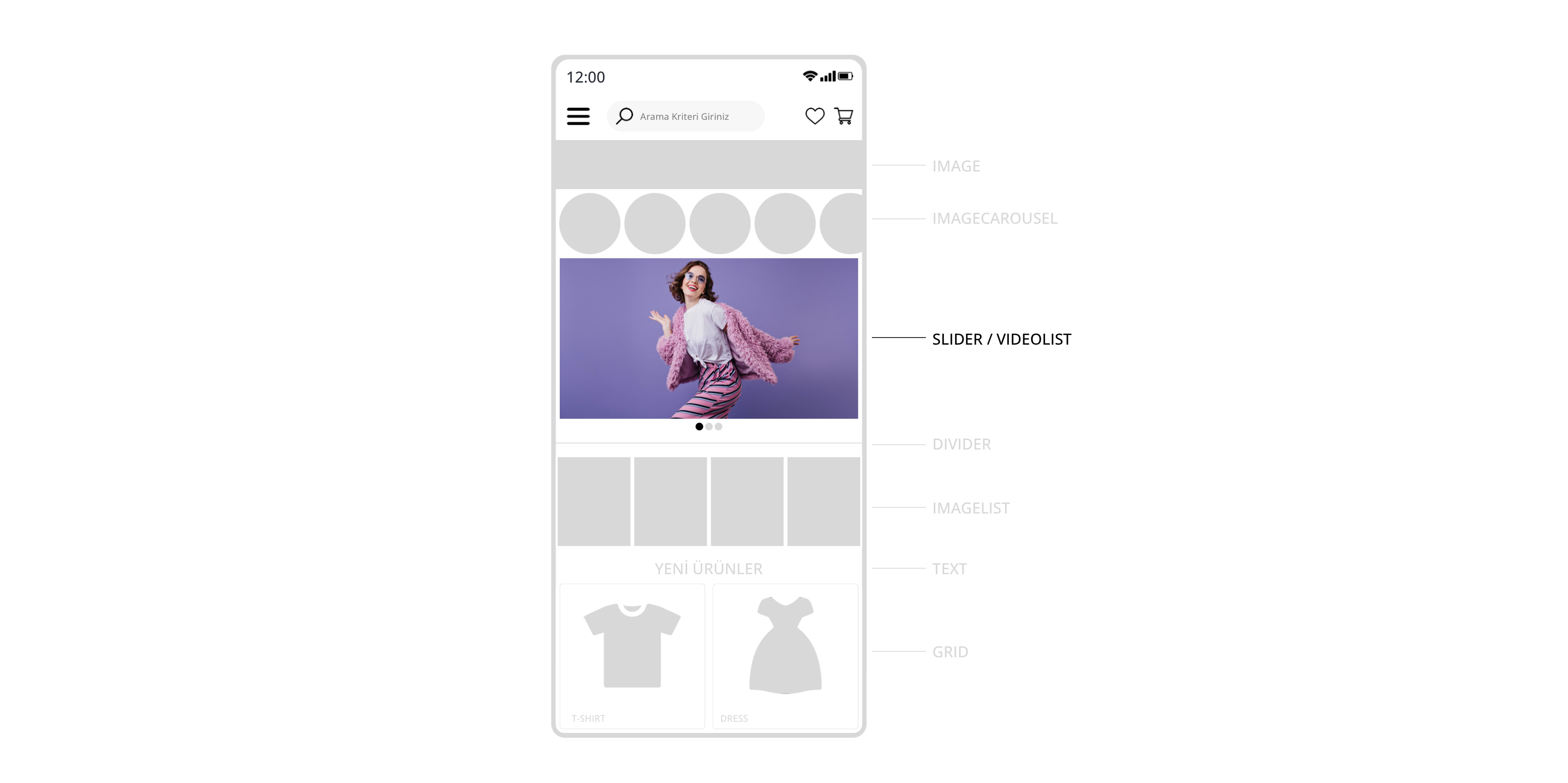
Çıktı Örneği:

Widget | SLIDER
Bu widget ile dilediğiniz resimleri öncelikle Admin paneli üzerinden Tasarım > Slaytlar bölümüne ekleyin. Oluşturmuş olduğunuz Slayt'ın ID değerini SLIDER widget eklerken id alanına girin.
SLIDER için Slayt bölümü üzerinden eklenmiş olan resimler horizontal olarak hareket eder.
Slayt ID değerini bulmak için oluşturduğunuz Slayt ın bulunduğu sayfa URL' in sonunda bulunan sayı değerini not edin.
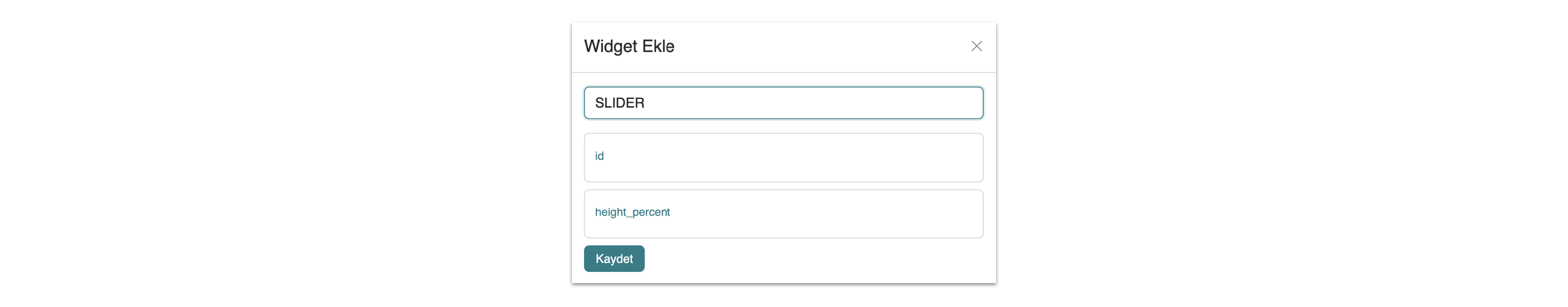
- Widget Ekle butonuna basın.
- SLIDER widget türünü seçin.
- Slayt ID değerini id alanına girin.
- Kaydet butonuna basın.

Eğer yüklemek istediğiniz imaj dosyasına yönlendirme yapmak istiyorsanız Slaytlar içerisine resim eklerken karşınıza çıkan penceredeki Type bölümüne type değerini URL bölümüne id değerini girin.
En uygun görüntü kalitesini elde edebilmek için height percent değerini doğru girin.
Height Percent hesaplamak için örnek:

Çıktı Örneği:

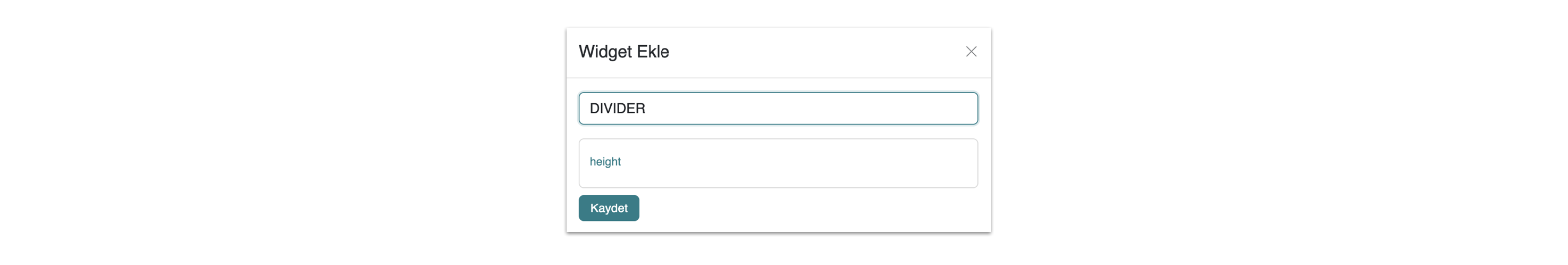
Widget | DIVIDER
Bu widget ile dilediğiniz widget türleri arasına divider ekleyebilirsiniz.
- Widget Ekle butonuna basın.
- DIVIDER widget türünü seçin.
- Height değerini px cinsinden girin. (Örnek: 10px ise height:10)
- Kaydet butonuna basın.

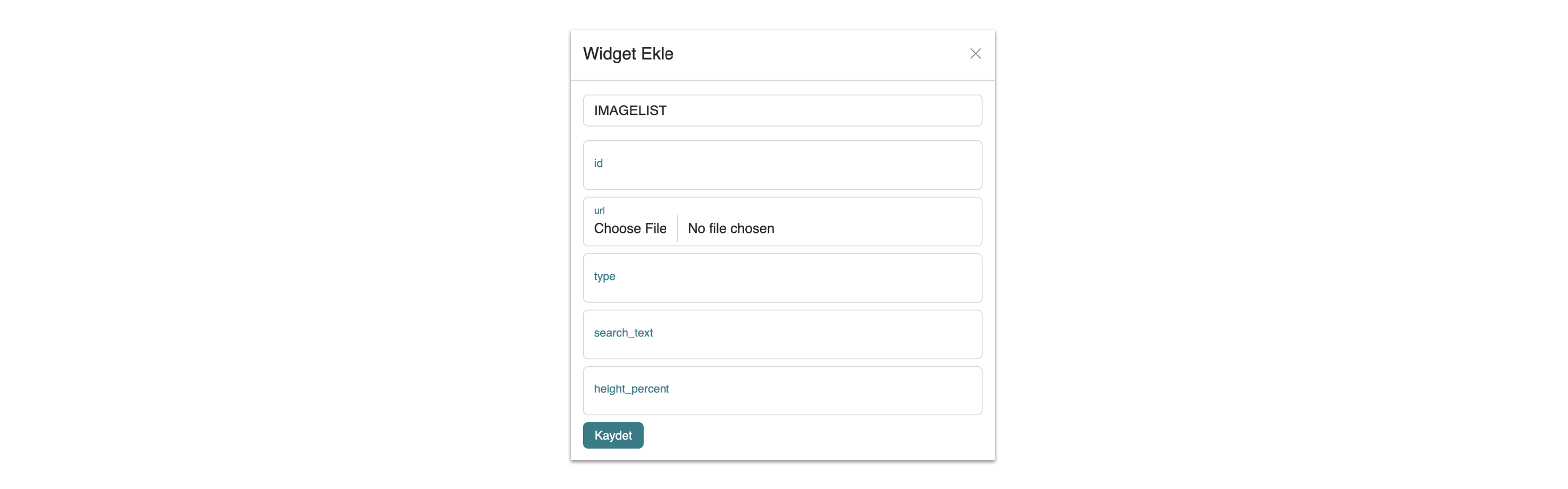
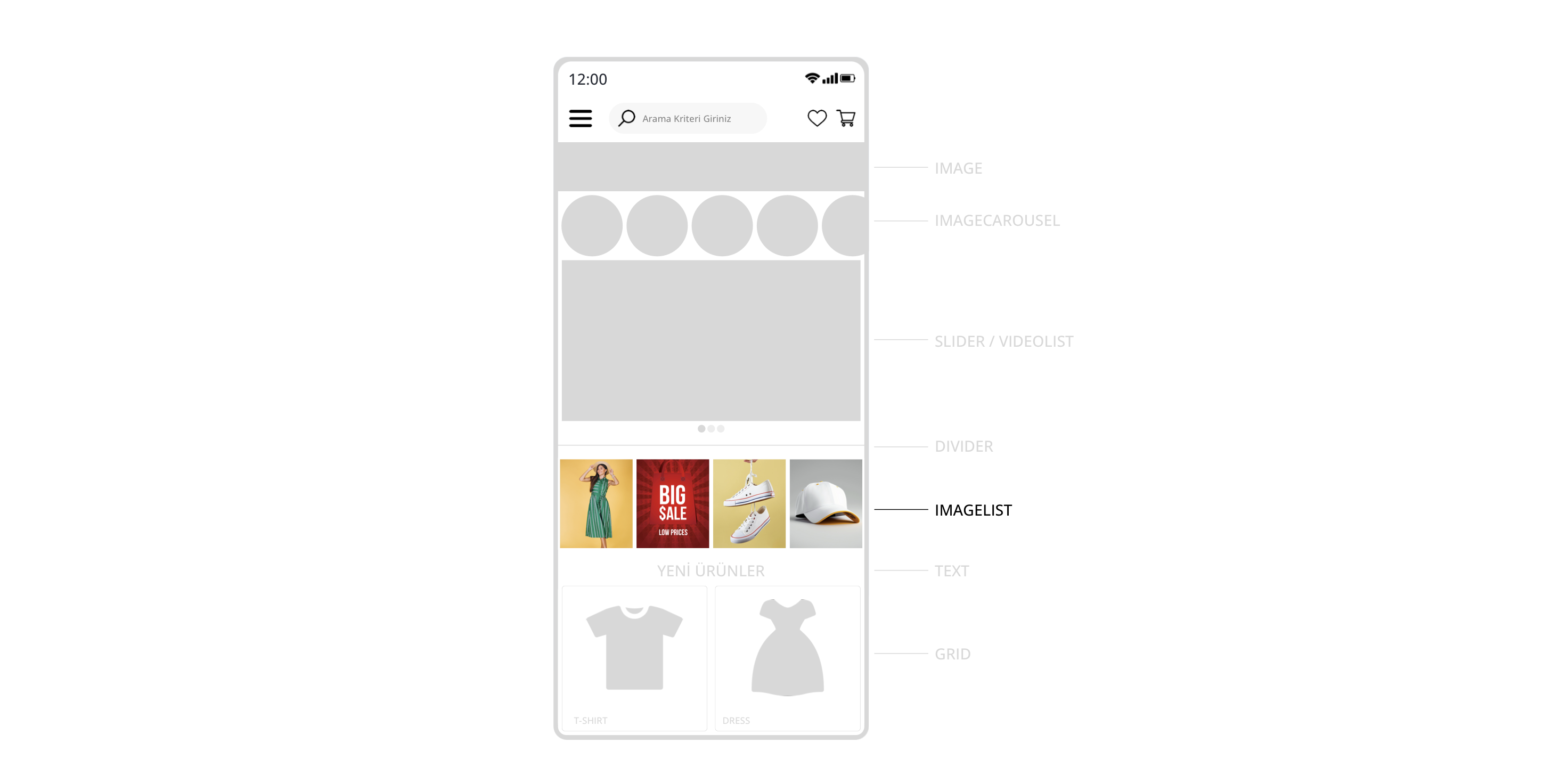
Widget | IMAGELIST
Bu widget ile dilediğiniz resimleri mobil uygulamanıza kolayca ekleyebilirsiniz.
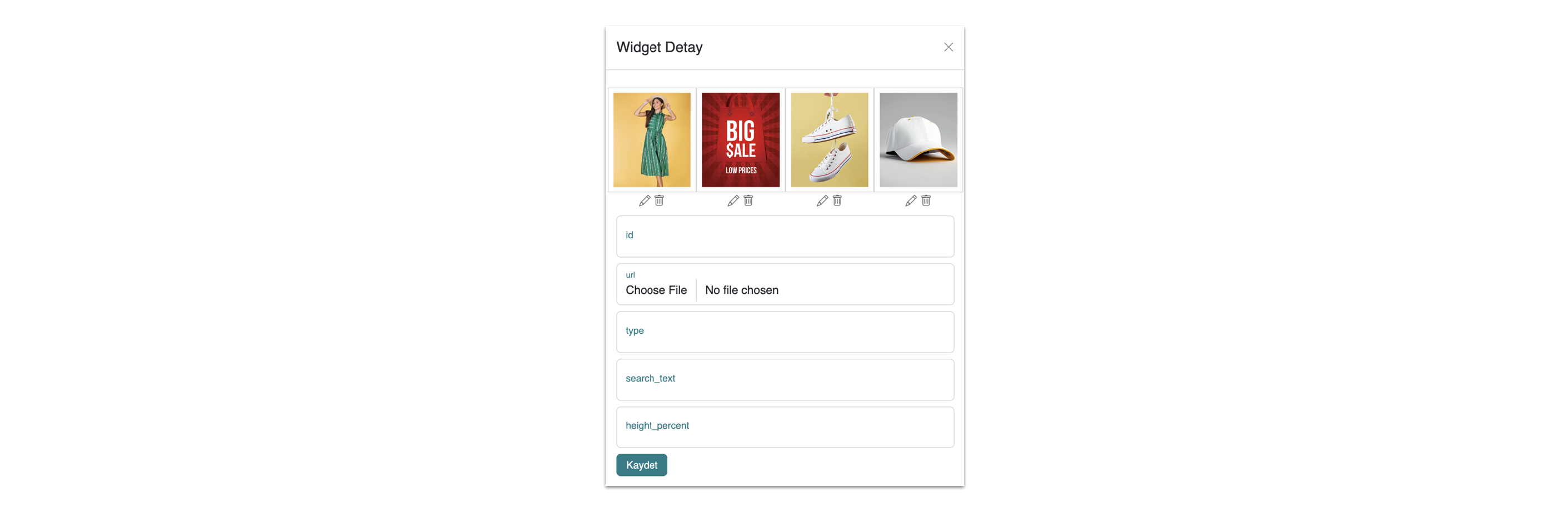
- Widget Ekle butonuna basın.
- IMAGE widget türünü seçin.
- Url bölümündeki Choose File tıklayarak yüklemek istediğiniz imaj dosyasını seçin.
- Kaydet butonuna basın.
- Yukarıdaki 4 adımı yüklemek istediğiniz resim sayısı kadar aynı widget detay üzerinde tekrar edin.

Örnek:

Eğer yüklemek istediğiniz imaj dosyasına yönlendirme yapmak istiyorsanız id, type değerlerini girin.
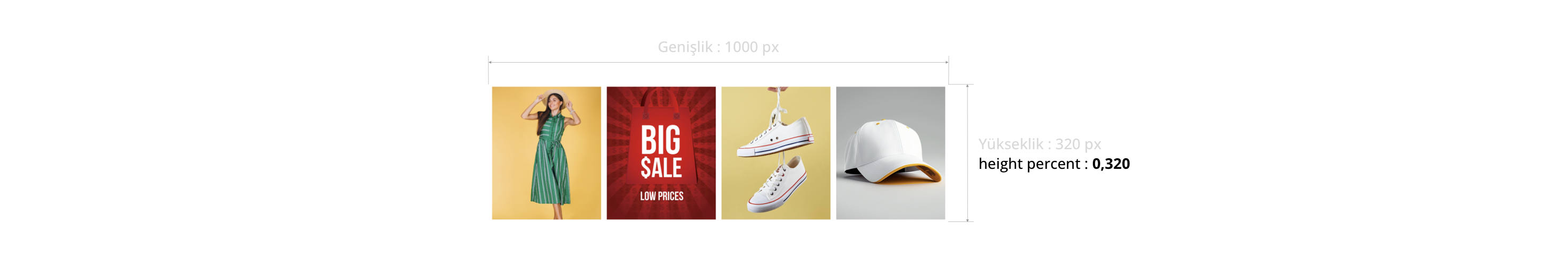
En uygun görüntü kalitesini elde edebilmek için height percent değerini doğru girin.
Height Percent hesaplamak için örnek:

Çıktı Örneği:

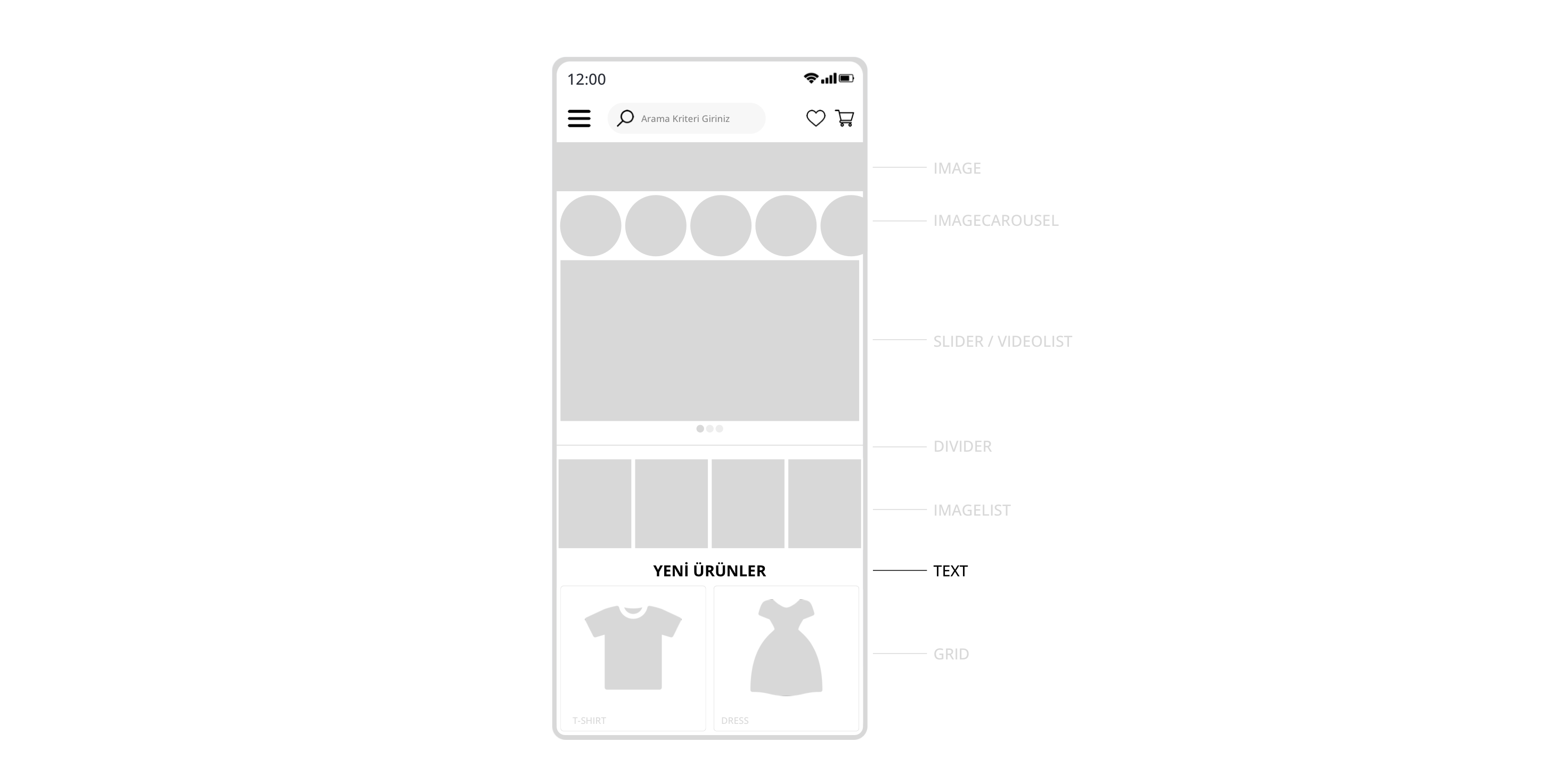
Widget | TEXT
Bu widget ile dilediğiniz metni mobil uygulamanıza kolayca ekleyebilirsiniz.
- Widget Ekle butonuna basın.
- TEXT widget türünü seçin.
- Text bölümündeki Choose File tıklayarak yüklemek istediğiniz imaj dosyasını seçin.
- Kaydet butonuna basın.
Çıktı Örneği:

Widget | GRID
Bu widget ile dilediğiniz miktarda serB2B'ye eklediğiniz ürünleri 2'li gösterim olacak şekilde mobil uygulamanıza kolayca ekleyebilirsiniz.
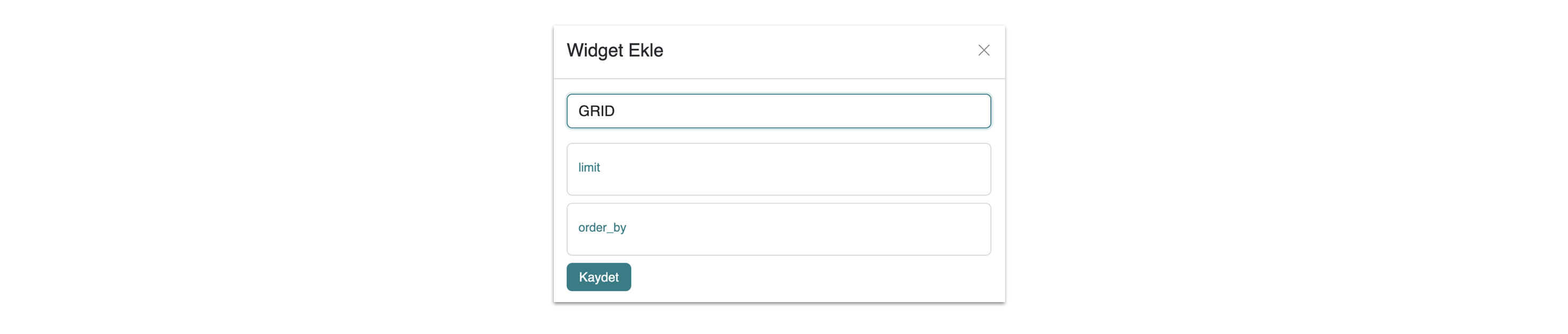
- Widget Ekle butonuna basın.
- GRID widget türünü seçin.
- limit alanına gösterimi olacak ürün adetini giriniz. (Örnek:40)
- order_by alanına son eklediğiniz üründen itibaren gösterim için desc (azalan), ya da ilk eklediğiniz üründen itibaren gösterim için asc (artan) şeklinde tanımlayın.
- Kaydet butonuna basın.

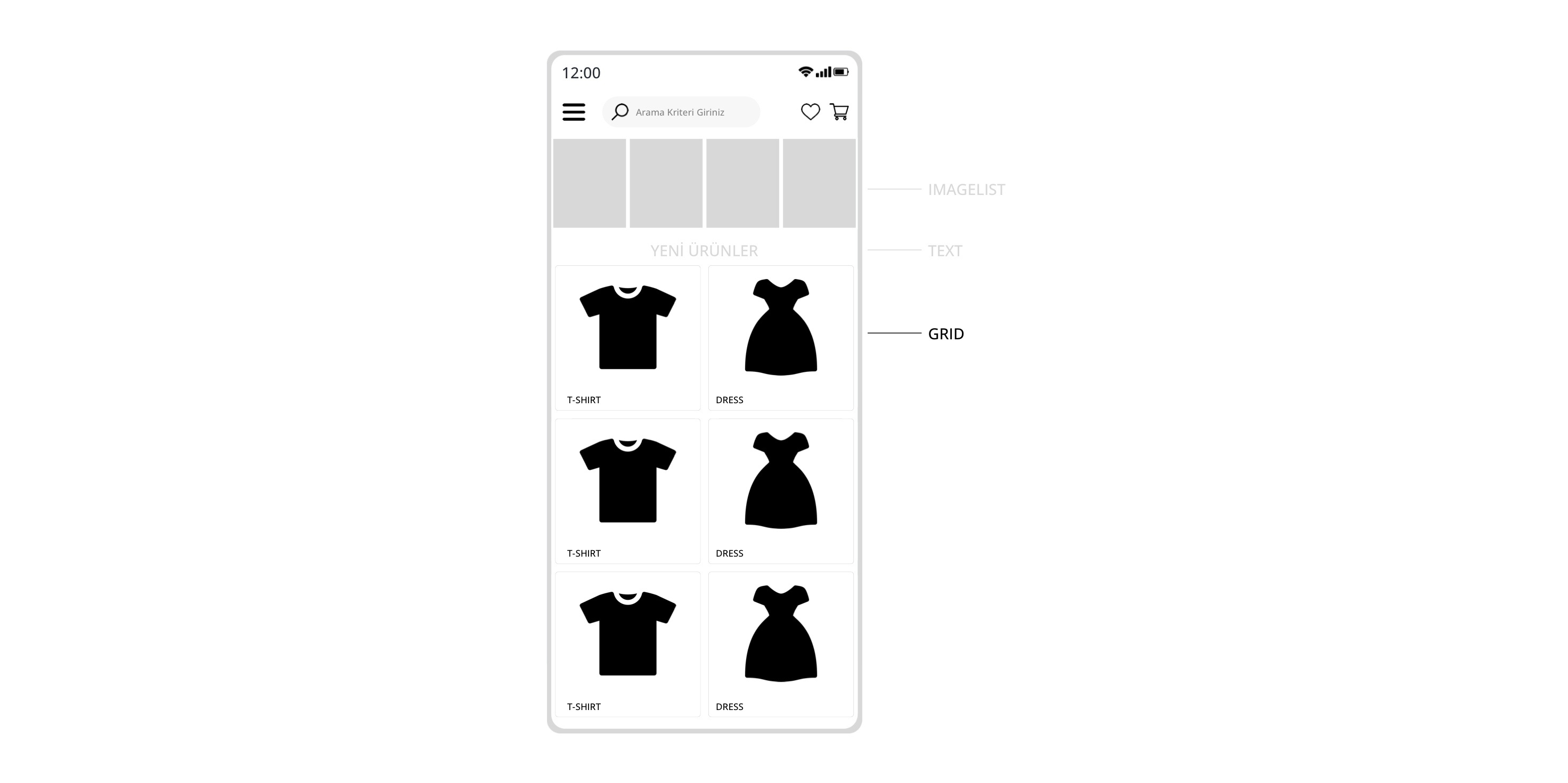
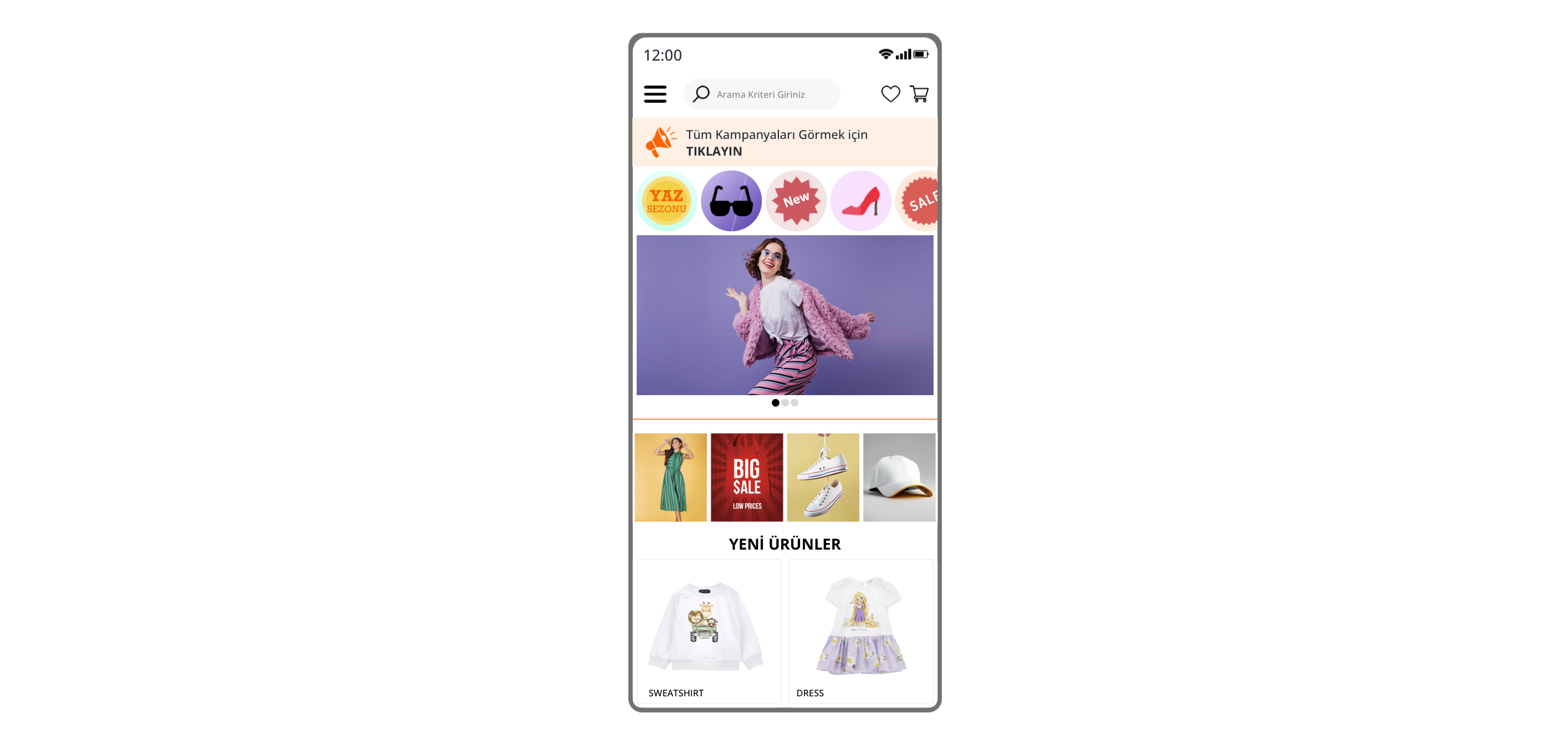
Çıktı Örneği:

Mobil Uygulamanız Artık Hazır!
Yukarıdaki adımları izleyerek serMobile PRO mobil uygulamanızın tanımlı dil seçeneklerinden biri için uygulamanızın tasarımı artık hazır!

serMobile PRO | Farklı Dillerde Tasarım
Mobil uygulamanızda farklı dillerde tasarım yapabilmek için öncelikle serB2B sisteminizde tanımlı dil seçeneklerinden birini seçin (Örnek:TR, EN, RU, FR, AR) ve ardından ilgili dile özgü widget türlerini ekleyin. Tasarımınızı serMobile PRO | Ana Sayfa Tasarımı dokümanındaki adımları izleyerek tamamlayın.

serMobile PRO uygulamanız yeni dil eklemek ve bilgi almak için [email protected] adresi ile iletişime geçebilirsiniz.
Sıkça Sorulan Sorular (SSS)
-
serMobile PRO mobil uygulamamıza yeni bir dil nasıl eklerim?
Yeni bir dil eklemek için öncelikle serB2B sisteminizde istediğiniz dilin tanımlı olduğundan emin olun. Ardından dil seçeneklerinden ilgili dili seçin ve serMobile PRO | Ana Sayfa Tasarımı dokümanındaki adımları izleyerek tasarımı bu dile göre özelleştirin. Yardım almak için [email protected] adresiyle iletişime geçebilirsiniz.
-
Mobil uygulamamda widget görüntülenmesinde sorun yaşıyorum, ne yapmalıyım?
Widget görüntülenmesiyle ilgili bir sorun yaşamanız durumunda, widget türünün ve ayarlarının doğru yapılandırıldığından emin olun. GRID widget'ında resim boyutları, yükseklik yüzdeleri ve ürün limit değerlerinin doğru girildiğini kontrol edin. Sorun devam ederse, destek almak için [email protected] adresiyle iletişime geçebilirsiniz.
İlgili Kaynaklar
İletişim ve Destek
Herhangi bir sorunla karşılaşırsanız veya yardıma ihtiyaç duyarsanız, destek ekibimizle iletişime geçebilirsiniz. Size en kısa sürede yardımcı olmaktan memnuniyet duyarız.