Theme Editor
The serB2B Theme Editor is a powerful tool that allows developers to customize every aspect of the design on the serB2B platform. With this feature, you can modify the visual and functional components of the platform using Twig and PHP coding. Customized designs with the Theme Editor can be tailored to meet your company's needs, enhance user experience, and strengthen your brand identity.

Theme Editor Features
1. Full Control with Twig and PHP:
The Theme Editor allows you to fully customize HTML templates, style files (CSS), JavaScript files, and other content structures using Twig and PHP. Twig templates, PHP functionality, and CSS styles work seamlessly together, allowing you to make more detailed changes to your design.

2. Customization of All Components:
All visual and functional components of the serB2B platform can be customized with the Theme Editor. You can modify the menu, header, footer, product listings, category pages, shopping cart page, and other components to control every aspect of your design.
3. Responsive Design:
It is possible to create optimized, responsive designs for mobile devices. With the Theme Editor, you can design mobile-friendly layouts and make CSS and HTML adjustments to ensure the best user experience on every device.
4. Design Customizations Through Coding:
Developers can directly modify Twig templates and PHP functions to completely change the appearance and functionality of the platform. This allows for creating unique and creative designs.
5. Easy Integration:
Changes made with the Theme Editor integrate seamlessly with the existing structure of the serB2B platform. Every modification automatically reflects on the platform, which speeds up the development process.
How to Use the Theme Editor
1. Accessing the Theme Files:
- Log in to the serB2B admin panel.
- Click on the Design tab, then navigate to Advanced > Theme Editor.
- Select the relevant file to start editing.
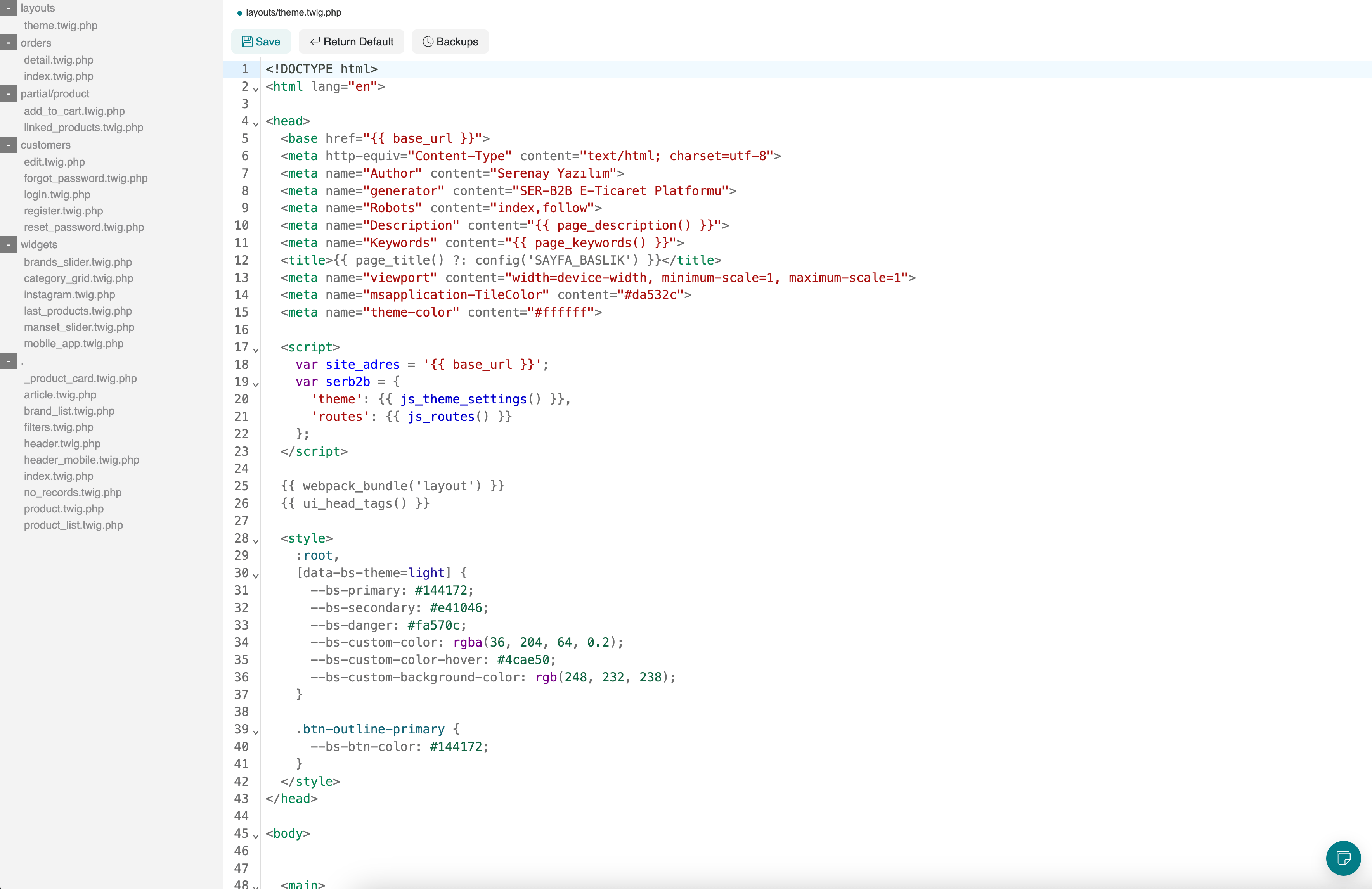
2. Working with Twig Templates:
- Twig templates are used to build the HTML structure. Each template file has a specific function.
- You can add dynamic content (such as product lists, category headers) by using Twig code and customize existing templates.
3. Adding Functionality with PHP Code:
- PHP handles the functional aspects of the web page. By using PHP files, you can add features like form data processing, product filtering, etc.
- Custom PHP code allows you to create a more dynamic and interactive user experience.
4. Visual Customizations with CSS:
- You can edit CSS files through the Theme Editor to adjust page design, colors, fonts, and other visual elements.
- Use CSS media queries to create device-specific styles for responsive design.
5. Saving Changes:
- Save all your changes as you make them.
Frequently Asked Questions (FAQs)
-
Is it difficult to change the design using the Theme Editor?
The Theme Editor is very useful for developers with experience in Twig and PHP. If you are familiar with these languages, changing the design is quite straightforward. It may be challenging for those without coding knowledge, but support materials and examples are available to assist you.
-
Can I customize all pages?
Yes, with the Theme Editor, you can customize all pages on the serB2B platform, from product listing pages to category pages. This is done using Twig templates and PHP functionality.
-
Is it possible to create mobile-friendly designs?
Yes, you can create responsive designs with the Theme Editor. Using CSS and media queries, you can customize your design for different devices.
-
Can I create SEO-friendly designs with the Theme Editor?
Yes, it's possible to create SEO-friendly designs. You can control and customize SEO-critical elements like meta tags, titles, and alt text using Twig templates and PHP.
Related Resources
Contact and Support
If you encounter any issues or need assistance, please contact our support team. We would be happy to assist you as quickly as possible.