Feed Data Generator

İstediğimiz bir içerikte XML/JSON çıktısı oluşturabilmek için Ürün Feed Listesi modülünü kullanıyoruz.
Örneğin, Google Merchant Center için XML çıktısı oluşturmak ya da bizden ürün almak isteyen firmalara XML/JSON formatında ürün listemizi sunmak için kullanılabilir.
Facebook Meta, Cimri, Akakçe, Google Merchant, Ürün RSS Listesi vb. tüm işlemlerimiz için bu modülü kullanabiliriz.
Ürün Feed Listesi Güvenliği Nasıl Sağlanır?
Liste şablonu oluşturduktan sonra, bu şablondaki içeriğe kimlerin, nasıl erişebileceğini belirleyebiliriz.
Token ve IP Koruması ile bağlantılarımızı güvenli bir şekilde sunabiliriz.
Token
Güvenlik ayarlarından yeni kayıt yapılırken token otomatik olarak oluşturulur.
Bu token, sayfanın herkese açık olmasını engeller.
Token'ı GET metodunda parametre (token) olarak ya da Header Request içerisinde token parametresi olarak ekleyebiliriz:
https://websitemiz.com/feed?token=GENERATEDTOKEN
IP Adresi
Bu feed listemize hangi IP adreslerinden erişim sağlanabilecek?
Bu ayarı burada yapabiliriz. Virgül , ile ayırarak birden fazla IP adresi girebiliriz.
Eğer tüm IP adreslerine açık olmasını istiyorsak "*" veya "%" karakterini kullanabiliriz.
Örnekler
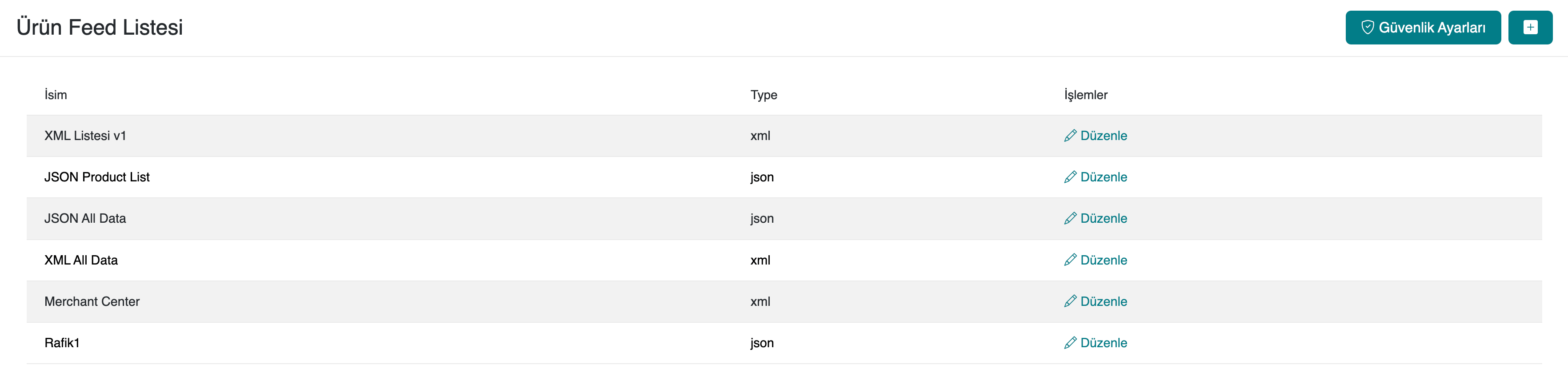
Ayarlar > Ürün Feed Listesi sayfasında Feed Generator listesine giriyoruz.
Üst menüden + butonuna basarak yeni feed oluşturuyoruz.
-
İsim: Google Merchant
-
Admin_list_search: Bu alandan listeyi oluştururken hangi ürün arama kaydımızdaki ürünleri listeleyeceğimizi seçiyoruz.
(Admin > Ürünler kısmından arama oluşturarak, örneğin stokta 100’den fazla olanlar ya da X markasının ürünleri gibi özel kriterler belirlenebilir.)
Bu alan boş bırakılırsa tüm ürünler seçilir. -
Alan Türü: XML | JSON
(Çıktının hangi formatta oluşturulacağını belirtir.) -
TTL: Oluşan verinin ne kadar süre bellekte kalacağını belirtir.
Değer saniye cinsindendir.
Minimum cache süresi 180 saniyedir (3 dakika). -
Durum: Aktif / Pasif seçimi
-
Content: Feed’in oluşturacağı çıktı burada tanımlanabilir.
Özel (custom) bir çıktı yazılabilir ya da tüm veriyi ekrana basabiliriz.
Tüm Veri (XML)
XML'de tüm veriyi ekrana basmak için:
{{ data | xml_encode }}
Tüm Veri (JSON)
JSON'da tüm veriyi ekrana basmak için:
{{ data | json_encode | raw }}
Custom Json
Custom JSON örneği:
[
{% for product in data %}
{
"title": "{{ product.title }}",
"qty": {{ product.available }},
"url": "{{ product.url }}"
}
{% if not loop.last %},{% endif %}
{% endfor %}
]
Custom XML
Custom XML Örneği: Bu örnek ürünler için sitemap dosyası oluşturur.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
{% for product in data %}
<url>
<loc>{{ product.url }}/</loc>
<lastmod>{{ product.kayit_tarih }}</lastmod>
<changefreq>Daily</changefreq>
<priority>1</priority>
</url>
{% endfor %}
</urlset>
Google Merchant
Google Merchant XML Örneği:
<?xml version="1.0"?>
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0">
<channel>
<title>{{ 'SAYFA_BASLIK' | config }}</title>
<link>{{ base_url }}</link>
<description>Bu, tek bir öğe içeren temel bir RSS 2.0 dokümanı örneğidir</description>
{% for product in data %}
<item>
<g:id>{{ product.sku }}</g:id>
<g:title>{{ product.title }}</g:title>
<g:description>{{ product.description ?: product.title }}</g:description>
<g:link>{{ product.url }}</g:link>
<g:image_link>{{ product.image }}</g:image_link>
<g:condition>yeni</g:condition>
<g:availability>stokta</g:availability>
<g:price>{{ product.price_text }}</g:price>
<g:shipping>
<g:country>ABD</g:country>
<g:service>Standart</g:service>
<g:price>7,99 TRY</g:price>
</g:shipping>
<g:gtin>{{ product.sku }}</g:gtin>
<g:brand>{{ product.brand_name }}</g:brand>
</item>
{% endfor %}
</channel>
</rss>
İletişim ve Destek
Herhangi bir soru veya destek talebi için, destek ekibimizle iletişime geçebilirsiniz. Yardımcı olmaktan memnuniyet duyarız.